2 Cara Membuat Contact Form Responsive dan Keren Di Blog
Halaman kontak atau yang biasa dikenal dengan contact form atau contact us adalah sebuah sarana untuk pengunjung situs agar dapat menyampaikan kritik dan saran kepada pemilik blog atau situs. Halaman kontak biasanya berbentuk formulir yang di dalamnya terdiri dari nama, alamat email dan isi pesan.
Halaman contact us di blog merupakan komponen yang sangat penting, apalagi bagi para pencari receh di Google Adsense. Sebab halaman kontak sangat diperlukan di dalam suatu blog. Coba bayangkan bagaimana jadinya jika suatu blog atau website tidak mempunyai contact form atau halaman kontak, pastinya sangat kurang sedap dan apabila ada kritik dan saran dari pengunjung blog sulit tersampaikan.
Bagaimana sudah lumayan pahamkan kegunaan contact form di blog? jika sudah langkah berikutnya adalah cara membuat halaman contact us di blogger. Halaman contact form umumnya bisa dibuat dengan berbagai cara seperti menggunakan kode yang rumit sampai yang simple dan mudah.
Pada kesempatan kali ini saya akan coba menjelaskan cara membuat halaman contact form di blog dengan 2 metode, yaitu cara membuat contact form resposive dan cara membuat laman contact form keren dengan 123formbuilder secara online.
Halaman contact us di blog merupakan komponen yang sangat penting, apalagi bagi para pencari receh di Google Adsense. Sebab halaman kontak sangat diperlukan di dalam suatu blog. Coba bayangkan bagaimana jadinya jika suatu blog atau website tidak mempunyai contact form atau halaman kontak, pastinya sangat kurang sedap dan apabila ada kritik dan saran dari pengunjung blog sulit tersampaikan.
Bagaimana sudah lumayan pahamkan kegunaan contact form di blog? jika sudah langkah berikutnya adalah cara membuat halaman contact us di blogger. Halaman contact form umumnya bisa dibuat dengan berbagai cara seperti menggunakan kode yang rumit sampai yang simple dan mudah.
Pada kesempatan kali ini saya akan coba menjelaskan cara membuat halaman contact form di blog dengan 2 metode, yaitu cara membuat contact form resposive dan cara membuat laman contact form keren dengan 123formbuilder secara online.
1. Cara membuat contact form responsive di blog
Kebetulan sekali saya menggunakan template premium dari Mas Sugeng, jadi bisa menampilkan form kontak di blog saya ini. Harap diketahui contact form ini hanya bisa tampil di halaman statis template VioMagz dan template toko online VioToko. Ok, langsung saja simak caranya berikut ini :- Login ke Blogger
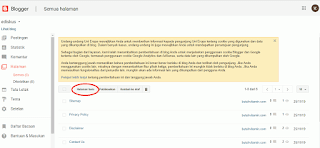
- Masuk ke menu "Halaman"
- Setelah itu klik "Halaman Baru" untuk membuat halaman statis baru
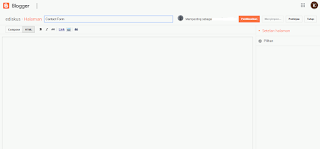
- Isi judul dengan Contact Form atau Contact Us, atau bisa juga dengan kata-kata lain yang menurut anda cocok.
- Pada bagian editor konten, pilih mode HTML. lalu masukan kode ini
- Terakhir klik "Publikasikan"
<div class="contact-form-widget">
<form name="contact-form">
<span class="ctitles">Nama :</span>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" type="text" value="" />
<span class="ctitles">Alamat Email <span class="swajib">*</span> :</span>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" type="text" value="" />
<span class="ctitles">Isi Pesan <span class="swajib">*</span> :</span>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<br />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<form name="contact-form">
<span class="ctitles">Nama :</span>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" type="text" value="" />
<span class="ctitles">Alamat Email <span class="swajib">*</span> :</span>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" type="text" value="" />
<span class="ctitles">Isi Pesan <span class="swajib">*</span> :</span>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="10"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<br />
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</form>
</div>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
2. Cara membuat contact us keren di blog dengan 123formbuilder
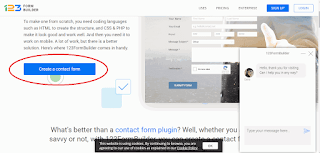
Sebenarnya ada banyak situs yang menyediakan layanan untuk membuat laman contact form secara gratis dan berbayar, tetapi untuk kali ini saya akan membuat halaman kontak menggunakan situs 123formbuilder.com karena di situs tersebut kita bisa membuat laman contact form secara gratis. Baiklah langsung saja simak caranya berikut ini :- Kunjungi situs https://www.123formbuilder.com/
- Kemduian klik "Create a conatct form", nanti akan muncul halaman baru untuk memilih plan. Pilih saja yang gratis karena disini kita akan membuat contact form yang gratis
- Setelah memilih plan kita akan disuruh membuat akun, buat saja akunnya dengan mengisi nama email dan password.
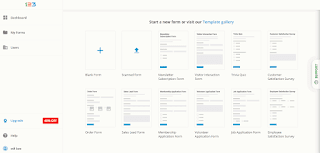
- Pada tampilan dasboard silakan pilih jenis contact form, seperti gambar berikut
- Jika sudah klik salah satu pilihan anda maka akan muncul tampilan contact form. Disitu anda bisa mengedit halaman contact form(perhatikan yang saya beri tanda kotak) sesuai keinginan anda. Jika menurut anda sudah cocok klik "publish"
- Untuk mendapatkan kode contact form silakan klik bagian "Platforms" pada tampilan contact form milik anda, lalu pilih Blogger. maka akan tampil kodenya
- Silakan di copy kodenya
Cara pasang contact us di halaman statis blog
- Login ke Blogger
- Masuk ke menu "Halaman"
- Setelah itu klik "Halaman Baru"
- Isi judul dengan Contact Form atau Contact Us, atau isi sesuai keinginan anda
- Pada bagian editor konten, pilih mode HTML. lalu paste kode contact form yang sudah anda buat di situs 123formbuilder.com
- Terakhir klik "Publikasikan"
Nah...mudah bukan cara membuat contact form di blogger, saya juga pernah membuat contact form di blogspot menggunakan cara diatas loh... ! selamat mencoba semoga tutorial ini bisa bermanfaat.Terimakasih







0 Response to "2 Cara Membuat Contact Form Responsive dan Keren Di Blog"
Post a Comment